Note: The parallax effect in use can be problematic on certain devices, such as iOS (Apple) smart phones. These steps are applicable whether you are editing an existing page or creating a new one.
Adding a parallax image feature
- In the Paragraphs Top in the Top Content region, or the Paragraphs Bottom in the Bottom Content region, click the + Add button and select Image Feature 500px Parallax from the Add Paragraph modal window: If multiple paragraphs already exist in the region, you can insert a new paragraph in the location of your choosing by clicking the appropriate + Add button.
- Add optional text to the Administrative Title field; this text will only show when editing the page, including when the paragraph is in a collapsed state.
- Add optional text to the Copy field; this text will display in a semi-transparent black box over the image, and will scroll along with the other elements on the page while the image remains fixed in place.
- Upload an image to the Background Image field (required); it must be larger that 1920 x 1080 pixels, and one of the following file types: PNG, GIF, JPG/JPEG, or WebP; set the focal point on the image if necessary.
- Add a text description to the Background Image Description field (required).
- Click Save at the top of the page to preserve the image feature on the page.
Removing a parallax image feature
- Assuming you are in the editing user interface, locate the parallax image feature that you wish to remove.
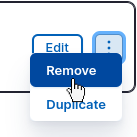
- Click the kebab icon ⋮ (vertical ellipsis) to the right of the paragraph name and select Remove:
- Save the page to commit the change.
Image resources
Please see Image resources for information on where to find appropriate imagery for your website.