Basic pages are the primary content type used throughout your website. To add a new page:
- Select Content ⇒ Add Content ⇒ Basic page from the administration toolbar.
- Fill in the fields on the following page: Title (required) and Body; see Working with the text editor for instructions on entering formatted text in the Body field.
Additional content
In addition to the Title and Body fields, editors can add a Symbolic image which is representative of the general concept of the page. For example, a photo of students in a laboratory setting for a page about STEM* education.
This image is not displayed when viewing the Basic page, but is used when the page is shared on social media and in views, such as the search results view.
Paragraphs
Certain roles have the ability to add content beyond the rich text body field to a page, including image features, photo and video galleries, accordion sections, multi-column sections, and more. See Working with paragraphs for addition information and details.
Adding your page to the menu
If you want site visitors to be able navigate to the page via the site navigation, it needs to be assigned to a menu:
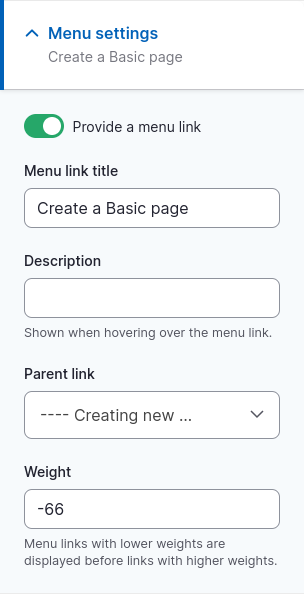
- Expand the Menu settings section in the sidebar of the editing interface and click the Provide a menu link toggle.
- The Menu link title will be auto-populated with contents of the Title field, but you can change it if necessary. This will be the link text for the menu item.
- Select the page under which this page will appear from the Parent link drop-down menu. To add its menu item to the top-level horizontal navigation, leave the default <Main navigation>. You can leave the Weight as is.
- Click the Save button at the top of the page.
- If your menu link is not properly ordered in the menu where you’d like it to be, follow the instructions on the Managing menus page to rearrange your menu items to change its location.
URL Alias
By default, a URL alias is generated for a new page which is based on what is entered in the Title field. For example, a page titled About Us will default to a URL of yoursite.duke.edu/about-us.
The URL alias is often used to display related information, such as department officer blocks in the sidebar. For example, the block displaying the Director of Graduate Studies is often set to display on all pages where the URL path starts with /graduate/. If you are adding a page to a section whose URLs follow a pattern, such as /graduate/current-students and /graduate/new-students, you may want the alias of your page to follow that same pattern.
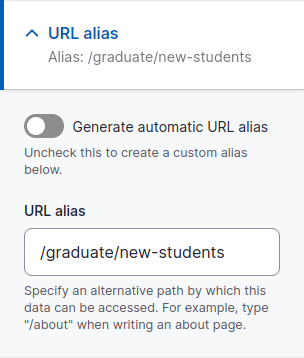
To create a custom URL alias, expand the URL alias section in the sidebar of the editing interface. Deselect the Generate automatic URL alias, then enter your custom alias in the URL alias field (e.g. /graduate/new-students) before you save your new page, or at anytime when editing the page.
*Science, technology, engineering, and mathematics