A concept that describes the ease with which your users can interact with your website. This includes people who are physically impaired, or those accessing the site on mobile devices such as tablets and smart-phones. Ensuring that your site is accessible to all audiences has the added benefit of increasing its search engine optimization. For additional information about Duke’s commitment to web accessibility, please see the Duke Web Accessibility website.
The element of the browser user interface that displays the current URL (web address) or where you type the URL of the page you wish to visit. Most modern browsers can also use this element to initiate a search using the default search engine as defined by the (user-controlled) browser preferences.
An attribute of the <image> tag that is used to add “alternative text” that describes the image, providing context for search engines and screen readers. When adding alternative text it is good practice to end the text with a period which will pause the screen reader before it moves to the next element on the page.
Data about visitors to your site which includes session time (the overall time spent on your site), time per page, most visited pages, the origin of the traffic, and much, much more. This data can be used to determine trends over time, and to gauge the success of campaigns to drive traffic to the site. Google Analytics is the service used by Trinity Web Support to collect and interpret this data.
A location within a web page designated by an anchor tag that can be linked to from within the same page or from a different page. Anchors are commonly used to navigate through long documents. For example, a Frequently Asked Questions page may consist of a series of questions at the top of the page each of which link to the anchor aligned with the respective answer.
The proportional relationship between the width and height of an image or video. Common values include 16:9, 4:3, and 3:2.
A component of an HTML tag which provides information to the browser about the tag. HTML attributes generally appear as name/value pairs, separated by an equal sign (=), and are written within the start tag of an element. For example, the tag <ol type="a"> instructs the browser to start an ordered list of items in which each item is prefaced by a lower-case letter.
An input element that offers dynamic, predictive suggestions (like words or phrases) in a dropdown list as a user types, helping them quickly select from a set of options, reducing typing, and preventing errors in forms.
The measure of maximum data, expressed in megabytes or gigabytes, that can be transferred in a specified time, usually in seconds. The higher the MBPS, the more data can be sent and/or received at the same time.
A saved link, or a shortcut, to a specific web page or location, allowing users to easily return to it later. Most browsers have a way to organize bookmarks in user-created folders.
Software with which a visitor views your website, whether on a computer (desktop/laptop), smart-phone, or other mobile device. Common browsers include Microsoft Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox, and Apple’s Safari.
Temporary storage in your computer’s memory that holds the most recently downloaded web resources (HTML, CSS, images, etc.). Caching a website’s pages in memory allows the browser to quickly display a page from this temporary storage rather than having to download all the necessary resources multiple times. While this cache has an expiration date, typically configurable in your browser’s preferences, you can also manually clear your browser cache by following the instructions found on our Where are my changes?!? page.
Cache can also refer to the use of an HTTP accelerator such as Varnish. This type of server-side caching technology is used to store assembled pages and blocks for anonymous visitors with the goal of increasing performance by serving up essentially static pages to non-authenticated users. Trinity Web Support uses Varnish caching, which expires once per hour.
A web page element, such as a button or link, that motivates visitors to take action—such as signing up, learning more, or getting in touch. An effective CTA guides people to complete a specific task.
Documents which contain instructions used by the browser to properly display the colors, fonts, layout and general appearance of a website. They are separated from the HTML structure to facilitate the styling of similar elements across multiple pages. Changes to a style sheet can affect multiple pages of a website, hence “cascading”.
A section of computer memory where copied data is stored. In the context of editing a website, this is most often a selection of text which is placed in the clipboard when you use the “Copy” command. This text can be pasted from the clipboard into the editing interface using the “Paste” command.
A set of processes and technologies that supports the creation, collection, management, and publishing of information. In this context, the content is digital which is created or collected, managed, and published on a website.
Software installed on a web server that allows its users to edit, delete and manage website content through a visual interface. Such software typically requires no knowledge of programming/scripting languages, HTML or CSS to easily update content. The CMS used by many departments within TCA&S is called Drupal.
Small text files which contain basic information about the websites you visit. Cookies store information such as shopping cart contents, registration or login credentials, and user preferences. This is done so that when users revisit sites, any information that was provided in a previous session or any set preferences can be easily retrieved.
A storage hub for data which is queried and returns information when a user interacts with a website. Trinity Web Support uses server-side caching to reduce the number of queries that are made of a site’s database, with the goal of increasing website performance at the expense of temporarily serving a static version of its web pages.
A unique name that identifies a website. For example, the domain name of Duke University is “duke.edu”. Each website has a domain name that serves as a human-readable address (as opposed to an IP address), which is used to access the website via a web browser.
The term “drop-down” can refer to different interface conventions. A “drop-down menu” is a navigational component that includes a parent element along with its children. On a mouse click or mouseover of the parent, the children are then visible to the user as a sub-menu. A “drop-down field” is an element of a form, or webform, which allows the user to select an option from several choices.
Any deviation from the expected behavior or functionality, often manifested as a problem that prevents a user from accessing content or interacting with the site as intended. Each error has a corresponding numerical code which help developers and users quickly identify and troubleshoot issues. Common error codes include:
- 403: The “403 Forbidden” error is displayed when a site visitor attempts to access a page or path to which they do not have sufficient privileges to view.
- 404: The “404 Not Found” error is displayed when a site visitor attempts to access a page or path that does not exist.
- 502: The “Bad Gateway” error is displayed when the server which is acting as the gateway for an upstream server receives an invalid response. A typical cause for this error is when the caching server is no longer communicating with the server where Drupal is installed. If you should encounter this error when you visit your website, please contact trinitywebsupport@duke.edu.
- 503: The “Service Unavailable” error is displayed when the server is not ready or capable of handling a request. Common causes are a server that is down for maintenance or that is overloaded. If you should encounter this error when you visit your website, please contact trinitywebsupport@duke.edu.
The area located at the bottom of every page of a website. The term footer has its origin in the print world, which describes a consistent design element that is seen at the bottom of all pages in a document.
A collection of specific tags added to a web page which allows a user to enter data that is sent to the server for processing. Such a form can be as simple as a drop-down field allowing the user to filter items on the page, or as complex as a multi-field application form.
A visual way of interacting with a computer using items such as windows, icons, and menus, used by most modern operating systems and websites.
A menu displayed on mobile devices as part of a site’s responsive design, used to save space on smaller screens. It is accessed by tapping an icon that looks like a hamburger (three stacked lines). This icon doesn’t appear on the desktop version of a site, but appears automatically when the same site is viewed on a phone or tablet.
An area at the top of a web page that is consistent across the site. It usually includes the organization’s logo, one or more menus, and a simple search form.
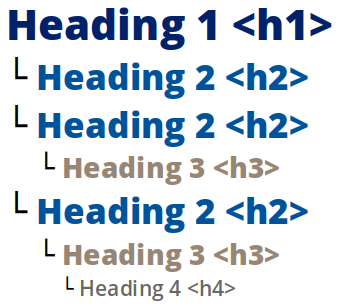
A title or subtitle used on a web page, defined by the tags <h1> to <h6>, where <h1> represents most important heading and is reserved for the main title, and <h6> represents the least important, thereby defining the hierarchy of the content. Using heading tags correctly provides semantic meaning to the content, which is important for accessibility and search engine optimization (SEO). When used correctly, levels are not skipped, meaning the heading one should be followed by a heading two, not a heading three; a heading two should be followed by another heading two or heading three, not a heading four; and so on.
A common term referring to the main image or slideshow on the front or landing page. Many TCA&S department sites include a space at the top of the front page for a hero image or slideshow of such images (i.e. the Feature slide).
The page typically encountered first on a website, typically located at the root of the website’s domain. For example, for the domain duke.edu, the home page is the first page a user sees when visiting that address in a browser.
The behavior and/or appearance of an element on the page which indicates that the element is actionable. A common hover state practice is the convention of changing the color of a link (anchor to the definition of link on this page) when a user places their cursor on the link. See Rollover for additional information.
A standardized system consisting of different tags and associated attributes combined to create the structure of a web page. This markup language instructs web browsers how to present content to the viewer. Tags typically consist of pairs (an opening an closing declaration), with the content of your website in between. For example, <h1>This is a Level One Heading</h1>.
The good news is, because your site is built in Drupal, you don’t have to know any HTML—the CMS does that work for you!
See Link (anchor to the definition of link on this page)
The process of preparing images for a website that are the proper size, resolution and format (.jpg, .jpeg, .gif, .png, or .webp). More information about this topic can be found in Google’s web.dev resources.
A visual image such as a chart or diagram used to represent information or data.
The way content is organized and structured across a website. It includes how pages are grouped, labeled, and linked together to help visitors find what they need. Good information architecture makes a site easy to navigate and understand.
An image that is inserted into a web page to add visual appeal, to provide information, to represent a hyperlink, or some combination of the three. Formats allowed for inline images are GIF, JPG/JPEG, PNG, and WEBP.
A form element that provides a user the means to input text-based information. A common use for an input field allows the user to search a website.
A unique numerical label such as 192.1.2.3 that identifies each computer using the Internet Protocol to communicate over a network.
A standalone web page focused on getting visitors to do one specific thing, such as learning about recent publications, highlighting a major event, or exploring a degree program. It usually features a clear message, a simple layout, and avoids content that would distract from the main goal.
The point at which a line of text is divided and displayed on two or more lines. As opposed to a new paragraph, there is typically no additional spacing between the lines of text separated by a line break. The HTML tag representing a line break is <br>. To create a line break using a WYSIWYG editor, press Shift + Enter (as opposed to Enter which starts a new paragraph).
Content on a web page (typically text) which is wrapped in an anchor tag that points to another location or file.
The text which a user clicks on in a link. Link text can be a useful SEO tool adding relevance and context to the pages to which it is linked. By using clear, relevant keywords for the link text, you provide information for search engines about what visitors will find on the linked page.
A collection of links that enable users to navigate and access various pages and sections of a website. Menus are a core component of website navigation and are usually found in prominent locations, like the header or sidebar, to ensure they're visible and easily accessible on every page.
Specialized HTML tags in the <head> section of a web page that are visible to search engines but not human visitors. These tags provide information about a web page such as keywords, description and instructions to search engine robots.
A user interface element that appears above other content and restricts user interaction until it is dismissed. Modal windows are also known as lightboxes, overlays, dialogs, or modal dialogs.
The system(s) that allow visitors to move around a website. Navigation is most often thought of in terms of hierarchical menus, but links within pages, pagination, and any other links that allow a visitor to move from one page to another are typically considered navigation.
Listings on search engine results pages that appear because of their relevance to the user’s input, as opposed to being advertisements. In contrast, non-organic search results (or sponsored results) may include pay-per-click advertising.
A value assigned to a web page as a measure of its popularity or importance, used to determine the order in which search engine results are presented.
A way of splitting up long lists of content into separate pages—dividing news articles, search results, or event listings into smaller groups. It helps pages load faster, makes browsing easier, and often prioritizes newer or more important items by showing them first.
A visual illusion in which a background image appears fixed in place, or move at a different rate, while surrounding elements scroll past the image.
The smallest single component of a digital image. Often abbreviated as px.
The pixel density of the screen on which a website is being viewed. The larger the physical dimensions of a screen, the higher the pixel density is needed in order to display a sharp, clear image. In short, a higher resolution means more pixels which equates to a better overall display.
An approach to website design that makes use of flexible layouts and media queries. The goal of this approach is to create websites that detect the visitor’s device, screen size and orientation, and use this information to change the layout accordingly.
An action that occurs when a user places their mouse over a page element that has a rollover effect applied to it. The presence of the mouse causes the element’s appearance to change, typically its font color or background color, or for related elements to become visible, such as a drop-down menu.
Software that allows blind or visually impaired users to understand the text that is displayed on a computer screen, including the content within a browser, typically using a speech synthesizer.
A website that collects, stores, and ranks publicly-accessible web pages available on the Internet. Some examples include Google, Yahoo, and Bing.
Tools that many web search engines, including Google, Yahoo, and Bing, use to build their databases, or search indexes.
A way of writing and structuring your web pages so that they reinforce the semantics, or meaning, of the content rather than its appearance. For example, using headings to indicate the importance and structure of the content as opposed to the way they appear in a web browser.
The process of crafting website content with the aim of promoting its pages’ placement in the organic search results of search engines such as Google, Yahoo, and Bing. This strategy incorporates both the structure of the website (managed largely by the content management system) and the content itself (managed by site editors). The latter can include keyword research and writing clear, concise and scan-able text (e.g. semantic markup and appropriate use of lists). More about crafting good content for SEO can be found at Search Engine Land.
Computer software and underlying hardware which accepts requests via HyperText Transfer Protocol (HTTP). The basic objective of a web server is to store, process and deliver web pages to the users who request them via a web browser.
A narrow section along the side of a page used to display related content like section navigation, contact information, news, or upcoming events. Sidebars support the main content without main content without overwhelming the page.
An element of the browser graphical user interface that is usually located at the bottom of the window where information is displayed while a page is loading. It will also show the URL (web address) of a link when a user hovers over the link.
An element on a web page which has been configured, usually via CSS, to remain in the browser viewport when a user scrolls past its initial position. For example, the horizontal menu of this site will “stick” to the top of the visible area even when a user has scrolled to the bottom of the page.
Code that defines the structure and elements on a web page, including the placement of text, images, and links. Tags typically consist of pairs, each beginning with the less-than (<) character and ending with greater-than (>).
A small version of an image used as a preview often shown in lists, galleries, or news feeds. Thumbnails help pages load faster and give visitors a quick visual summary of the content.
A web address (for example, https://econ.duke.edu/courses), usually consisting of the access protocol (https://), the domain name (duke.edu), a subdomain (econ), and optionally the path to a page or file residing on the same server (courses). The latter is often referred to as an alias.
A key outcome of thoughtful user experience (UX) design, usability describes how easy and intuitive a website is to use. Good usability means visitors can quickly find what they’re looking for and interact with the site without confusion or frustration.
The process of designing a website to be clear, useful, and easy to navigate. UX design focuses on understanding what visitors need and creating a structure that helps them accomplish tasks with minimal effort or confusion.
The part of the browser window in which a web page is visible (i.e. not including the browser’s menu, toolbar, address and status bar, etc.). Content outside the viewport is not visible until scrolled into view.
A service that encrypts your internet connection and hides your IP address to protect your privacy and secure your activity online. Some campus resources—like website editing tools—can only be accessed through the VPN when working off campus. For more information about connecting to the VPN, see the OIT website.
A software application that automatically and systematically browses the World Wide Web and that is typically operated by search engines (e.g. Google, Yahoo, and Bing) for the purpose of indexing the websites it encounters.
A set of related web pages located under a single domain name, typically produced by a single person or organization.
Pronounced wiz-e-wig; an acronym that stands for What You See Is What You Get which describes a text editor that presents the content in a manner which closely resembles the final product. The rich text field found in the Trinity Web Support Drupal distribution is an example of a WYSIWYG editor.