Accessibility
A concept that describes the ease with which your users can interact with your website. This includes people who are physically impaired, or those accessing the site on mobile devices such as tablets and smart-phones. Ensuring that your site is accessible to all audiences has the added benefit of increasing its search engine optimization. For additional information about Duke’s commitment to web accessibility, please see the Duke Web Accessibility website.
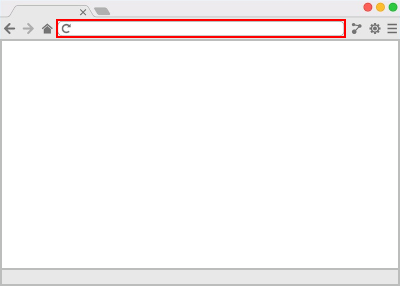
Address bar
The element of the browser user interface that displays the current URL (web address) or where you type the URL of the page you wish to visit. Most modern browsers can also use this element to initiate a search using the default search engine as defined by the (user-controlled) browser preferences.
Alt attribute
An attribute of the <image> tag that is used to add “alternative text” that describes the image, providing context for search engines and screen readers. When adding alternative text, it is good practice to end the text with a period, which will pause the screen reader before it moves to the next element on the page.
Analytics (also referred to as website analytics)
Data about visitors to your site which includes session time (the overall time spent on your site), time per page, most visited pages, the origin of the traffic, and much, much more. This data can be used to determine trends over time, and to gauge the success of campaigns to drive traffic to the site. Google Analytics is the service used by Trinity Web Support to collect and interpret this data.
Aspect ratio
The proportional relationship between the width and height of an image or video. Common values include 16:9, 4:3, and 3:2.
Attribute
A component of an HTML tag which provides information to the browser about the tag. HTML attributes generally appear as name/value pairs, separated by an equal sign (=), and are written within the start tag of an element. For example, the tag <ol type="a"> instructs the browser to start an ordered list of items in which each item is prefaced by a lower-case letter.
Bandwidth (or website bandwidth)
The measure of maximum data, expressed in megabytes or gigabytes, that can be transferred in a specified time, usually in seconds. The higher the MBPS, the more data can be sent and/or received at the same time.
Browser (also referred to as a web browser)
Software with which a visitor views your website, whether on a computer (desktop/laptop), smart-phone, or other mobile device. Common browsers include Microsoft Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox, and Apple’s Safari.
Cache (also referred to as browser cache)
Temporary storage in your computer’s memory that holds the most recently downloaded web resources (HTML, CSS, images, etc.). Caching a website’s pages in memory allows the browser to quickly display a page from this temporary storage rather than having to download all the necessary resources multiple times. While this cache has an expiration date, typically configurable in your browser’s preferences, you can also manually clear your browser cache by following the instructions found on our Where are my changes?!? page.
Cache can also refer to the use of an HTTP accelerator such as Varnish. This type of server-side caching technology is used to store assembled pages and blocks for anonymous visitors with the goal of increasing performance by serving up essentially static pages to non-authenticated users. Trinity Web Support uses Varnish caching, which expires once per hour.
Cascading Style Sheets (CSS)
Documents which contain instructions used by the browser to properly display the colors, fonts, layout and general appearance of a website. They are separated from the HTML structure to facilitate the styling of similar elements across multiple pages. Changes to a style sheet can affect multiple pages of a website, hence “cascading”.
Clipboard
A section of computer memory where copied data is stored. In the context of editing a website, this is most often a selection of text which is placed in the clipboard when you use the “Copy” command. This text can be pasted from the clipboard into the editing interface using the “Paste” command.
Content Management
A set of processes and technologies that supports the creation, collection, management, and publishing of information. In this context, the content is digital which is created or collected, managed, and published on a website.
Content Management System (CMS)
Software installed on a web server that allows its users to edit, delete and manage website content through a visual interface. Such software typically requires no knowledge of programming/scripting languages, HTML or CSS to easily update content. The CMS used by many departments within TCA&S is called Drupal.
Cookies
Small text files which contain basic information about the websites you visit. Cookies store information such as shopping cart contents, registration or login credentials, and user preferences. This is done so that when users revisit sites, any information that was provided in a previous session or any set preferences can be easily retrieved.
Database
A storage hub for data which is queried and returns information when a user interacts with a website. Trinity Web Support uses server-side caching to reduce the number of queries that are made of a site’s database, with the goal of increasing website performance at the expense of temporarily serving a static version of its web pages.
Domain name
A unique name that identifies a website. For example, the domain name of Duke University is “duke.edu”. Each website has a domain name that serves as a human-readable address (as opposed to an IP address), which is used to access the website via a web browser.
Drop-down
The term “drop-down” can refer to different interface conventions. A “drop-down menu” is a navigational component that includes a parent element along with its children. On a mouse click or mouseover of the parent, the children are then visible to the user as a sub-menu. A “drop-down field” is an element of a form, or webform, which allows the user to select an option from several choices.
Footer
The area located at the bottom of every page of a website. The term footer has its origin in the print world, which describes a consistent design element that is seen at the bottom of all pages in a document.
Form (also referred to as a webform or HTML form)
A collection of specific tags added to a web page which allows a user to enter data that is sent to the server for processing. Such a form can be as simple as a drop-down field allowing the user to filter items on the page, or as complex as a multi-field application form.
Graphical user interface (or simply user interface)
A visual way of interacting with a computer using items such as windows, icons, and menus, used by most modern operating systems and websites.
Hero graphic
A common term referring to the main image or slideshow on the front or landing page. Many TCA&S department sites include a space at the top of the front page for a hero image or slideshow of such images (i.e. the Feature Slide).
Hover state
The behavior and/or appearance of an element on the page which indicates that the element is actionable. A common hover state practice is the convention of changing the color of a link when a user places their cursor on the link. See Rollover for additional information.
HTML (HyperText Markup Language)
A standardized system consisting of different tags combined to create the structure of a web page. Tags typically consist of pairs (an opening an closing declaration), with the content of your website in between. For example, <h1>This is a Level One Heading</h1>.
Hyperlink
See Link
Image optimization
The process of preparing images for a website that are the proper size, resolution and format (.jpg, .jpeg, .gif, .png, or .webp). More information about this topic can be found in Google’s web.dev resources.
Infographic
A visual image such as a chart or diagram used to represent information or data.
Inline image
An image that is inserted into a web page to add visual appeal, to provide information, to represent a hyperlink, or some combination of the three. Formats allowed for inline images are GIF, JPG/JPEG, or PNG.
Input field
A form element that provides a user the means to input text-based information. A common use for an input field allows the user to search a website.
IP address
A unique numerical label such as 192.1.2.3 that identifies each computer using the Internet Protocol to communicate over a network.
Link (also referred to as hypertext, hyperlink, or hypertext link)
Content on a webpage (typically text) which is wrapped in an anchor tag that points to another location or file.
Meta tags
HTML elements in the <head> section of a web page that are visible to search engines but not human visitors. These tags provide information about a web page such as keywords, description and instructions to search engine robots.
Modal window
A user interface element that appears above other content and restricts user interaction until it is dismissed. Modal windows are also known as lightboxes, overlays, dialogs, or modal dialogs.
Navigation
The system(s) that allow visitors to move around a website. Navigation is most often thought of in terms of hierarchical menus, but links within pages, pagination, and any other links that allow a visitor to move from one page to another are typically considered navigation.
Organic Search Results
Listings on search engine results pages that appear because of their relevance to the user’s input, as opposed to being advertisements. In contrast, non-organic search results (or sponsored results) may include pay-per-click advertising.
Page rank
A value assigned to a web page as a measure of its popularity or importance, used to determine the order in which search engine results are presented.
Parallax
A visual illusion in which a background image appears fixed in place, or move at a different rate, while surrounding elements scroll past the image.
Pixel
The smallest single component of a digital image. Often abbreviated as px.
Resolution (also referred to as screen resolution)
The pixel density of the screen on which a website is being viewed. The larger the physical dimensions of a screen, the higher the pixel density is needed in order to display a sharp, clear image. In short, a higher resolution means more pixels which equates to a better overall display.
Responsive design (also referred to as adaptive design or responsive layout)
An approach to website design that makes use of flexible layouts and media queries. The goal of this approach is to create websites that detect the visitor’s device, screen size and orientation, and use this information to change the layout accordingly.
Rollover (also referred to as a mouseover)
An action that occurs when a user places their mouse over a page element that has a rollover effect applied to it. The presence of the mouse causes the element’s appearance to change, typically its font color or background color, or for related elements to become visible, such as a drop-down menu.
Screen reader
Software that allows blind or visually impaired users to understand the text that is displayed on a computer screen, including the content within a browser, typically using a speech synthesizer.
Search engine
A website that collects, stores, and ranks publicly-accessible web pages available on the Internet. Some examples include Google, Yahoo, and Bing.
Search engine robots (also referred to as bots, spiders, or crawlers)
Tools that many web search engines, including Google, Yahoo, and Bing, use to build their databases, or search indexes.
Semantic markup
A way of writing and structuring your web pages so that they reinforce the semantics, or meaning, of the content rather than its appearance. For example, using headings to indicate the importance and structure of the content as opposed to the way they appear in a web browser.
SEO (Search Engine Optimization)
The process of crafting website content with the aim of promoting its pages’ placement in the organic search results of search engines such as Google, Yahoo, and Bing. This strategy incorporates both the structure of the website (managed largely by the content management system) and the content itself (managed by site editors). The latter can include keyword research and writing clear, concise and scan-able text (e.g. semantic markup and appropriate use of lists). More about crafting good content for SEO can be found at Search Engine Land.
Server (or web server)
Computer software and underlying hardware which accepts requests via HyperText Transfer Protocol (HTTP). The basic objective of a web server is to store, process and deliver web pages to the users who request them via a web browser.
Status bar
An element of the browser graphical user interface that is usually located at the bottom of the window where information is displayed while a page is loading. It will also show the URL (web address) of a link when a user hovers over the link.
Tag (also referred to as HTML tag)
Code that defines the structure and elements on a web page, including the placement of text, images, and links. Tags typically consist of pairs, each beginning with the less-than (<) character and ending with greater-than (>).
URL (Uniform Resource Locator)
A web address (for example, https://econ.duke.edu/courses), usually consisting of the access protocol (https://), the domain name (duke.edu), a subdomain (econ), and optionally the path to a page or file residing on the same server (courses). The latter is often referred to as an alias.
Viewport
The part of the browser window in which a web page is visible (i.e. not including the browser’s menu, toolbar, address and status bar, etc.). Content outside the viewport is not visible until scrolled into view.
Web crawler (also referred to a spider or spiderbot)
A software application that automatically and systematically browses the World Wide Web and that is typically operated by search engines (e.g. Google, Yahoo, and Bing) for the purpose of indexing the websites it encounters.
Website
A set of related web pages located under a single domain name, typically produced by a single person or organization.
WYSIWYG
Pronounced wiz-e-wig; an acronym that stands for What You See Is What You Get which describes a text editor that presents the content in a manner which closely resembles the final product. The rich text field found in the Trinity Web Support Drupal distribution is an example of a WYSIWYG editor.
403 page
The page that displays the “403 Forbidden” error when a site visitor attempts to access a page or path to which they do not have sufficient privileges to view.
404 page
The page that displays the “404 Not Found” error when a site visitor attempts to access a page or path that does not exist.
502 page
The “Bad Gateway” page which is displayed when the server which is acting as the gateway for an upstream server receives an invalid response. A typical cause for this error is when the caching server is no longer communicating with the server where Drupal is installed. If you should encounter this error when you visit your website, please contact trinitywebsupport@duke.edu.
503 page
The “Service Unavailable” page which is displayed when the server is not ready or capable of handling a request. Common causes are a server that is down for maintenance or that is overloaded. If you should encounter this error when you visit your website, please contact trinitywebsupport@duke.edu.